react reduxを使用して開発しているときに必須のデバックツールだと思います。
Google Choromeのエクステンションでstateの偏移や、アクションの実行の履歴などを確認できます。
Redux DevToolsをインストールする
chrome ウェブストアでインストールしましょう。
そしたらRedux DevToolsのアイコンが右上にでると思います。

そしたらreactのプロジェクトのindex.jsを書き換えましょう
import React from 'react';
import { ReactDOM } from 'react-dom';
import { Provider } from 'react-redux';
import { createStore, compose } from 'redux';
import App from './App';
import reducer from './reducers';
const store = createStore(
reducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)
redux-thunkなどのミドルウェアを使用するならこうなります。
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import { createStore, applyMiddleware, compose } from 'redux';
import reduxThunk from 'redux-thunk';
import App from './App';
import reducers from './reducers';
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducers, composeEnhancers(applyMiddleware(reduxThunk)));
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.querySelector('#root')
);これだけで準備は完了です。
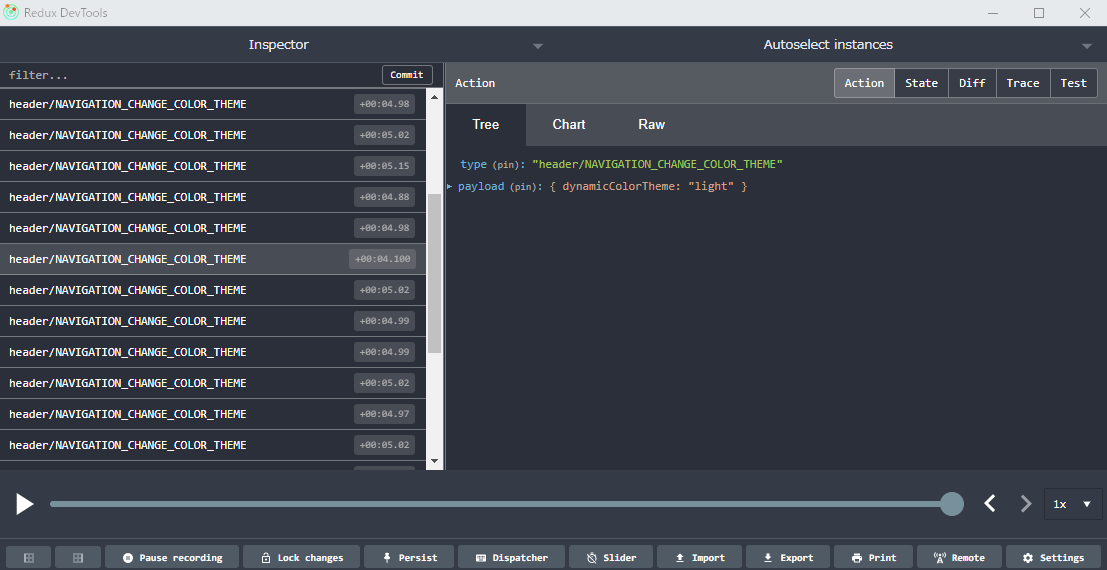
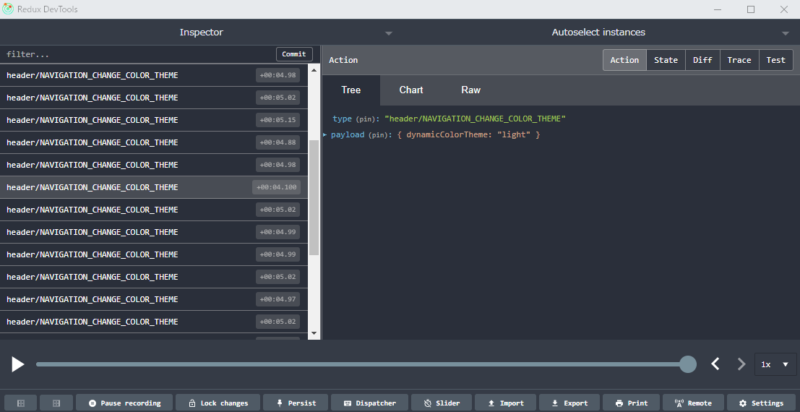
Redux DevTools を使用する
あとはローカルサーバーを起動したときにアイコンをクリックすればウィンドウがでます。
右側にあるActionを押せばなんのActionが実行されたか、Stateを押したらStoreの状況を見ることができます。他にも機能があるので色々試してみてください。

2,019年7月現在、Arbnbの公式ホームページでRedux DevTools が使われているようで、Arbnbのreduxを確認することができます。
以上です。便利なデバックツールを活用して開発を行っていきましょう。