ReactでQiitaみたいなMarkdownエディタを簡単に実装する方法を解説します。
まずReactのプロジェクトを作りましょう。
npm install -g create-react-app
create-react-app markdown
cd markdownMarkdownエディタを実装するのに「react-mde」、Markdown を表示するのに「react-markdown」を使用します。
GitHub
npmでインストールしましょう
npm install --save react-mde react-markdownApp.jsを書き換えます
import React from "react";
import ReactMde from "react-mde";
import "react-mde/lib/styles/css/react-mde-all.css";
import ReactMarkdown from "react-markdown";
export default function App() {
const [value, setValue] = React.useState("**Hello world!!!**");
return (
<div style={{ display: "flex", justifyContent: "space-between" }}>
<div style={{ width: "50%", marginRight: 10 }}>
<ReactMde value={value} onChange={setValue} />
</div>
<div style={{ width: "50%" }}>
Preview
<ReactMarkdown source={value} />
</div>
</div>
);
}ローカルサーバーを起動しましょう。
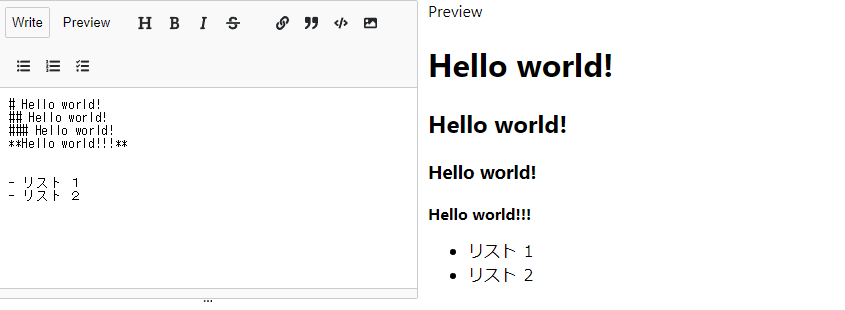
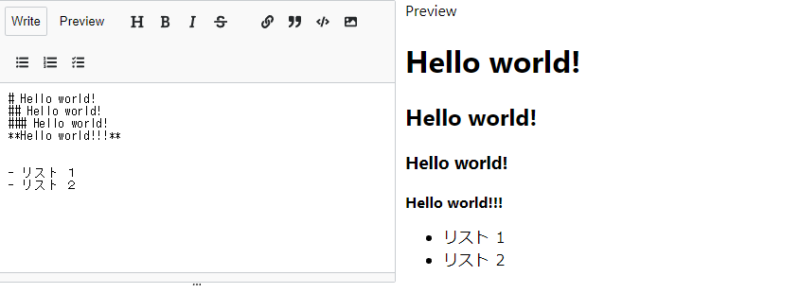
npm startlocalhost:3000にアクセスすると左側にエディタ、右側にエディタのプレビューが表示されていると思います。

以上です。お疲れ様でした。