こんにちは、CGフリーランスとして活動している西川です!Youtubeと ツイッターもやってます。お問い合わせはこちら。
前回はリトポ、UV編でした。
-

-
無料で使えるBlenderとQuixel、UE4を使ったアセット構築②【リトポ、UV編】
前回はスカルプト編でした。岩をスカルプトしました。以下から見ることできます。 今回はリトポ、UV編です。ゲームに使うローポリモデルをハイポリモデルから簡単に作成します。 リトポの方法は色々ありますが。 ...
続きを見る
第三回はベイク編です。ベイクしてノーマルマップを作成します。多くのモデラーが一回は悩まされるパートですね。ベイクは結構難しいです。
前回Blenderで作ったハイポリの岩を、Blenderでベイクしてノーマルマップを作成しようと思います。
ついでにCurvature Map(曲率マップ)も作ります。これらのマップをQuixelにもっていくUE4で使えるPBRテクスチャを作成します。
無料で使えるBlenderとQuixel、UE4を使ったアセット構築③【ベイク編】
下準備
ベイクするための下準備をします。
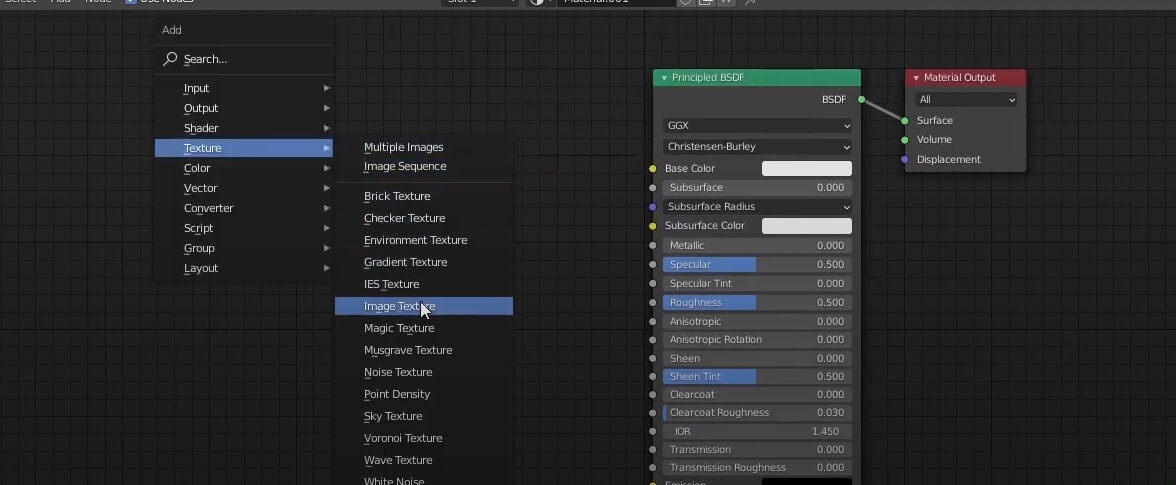
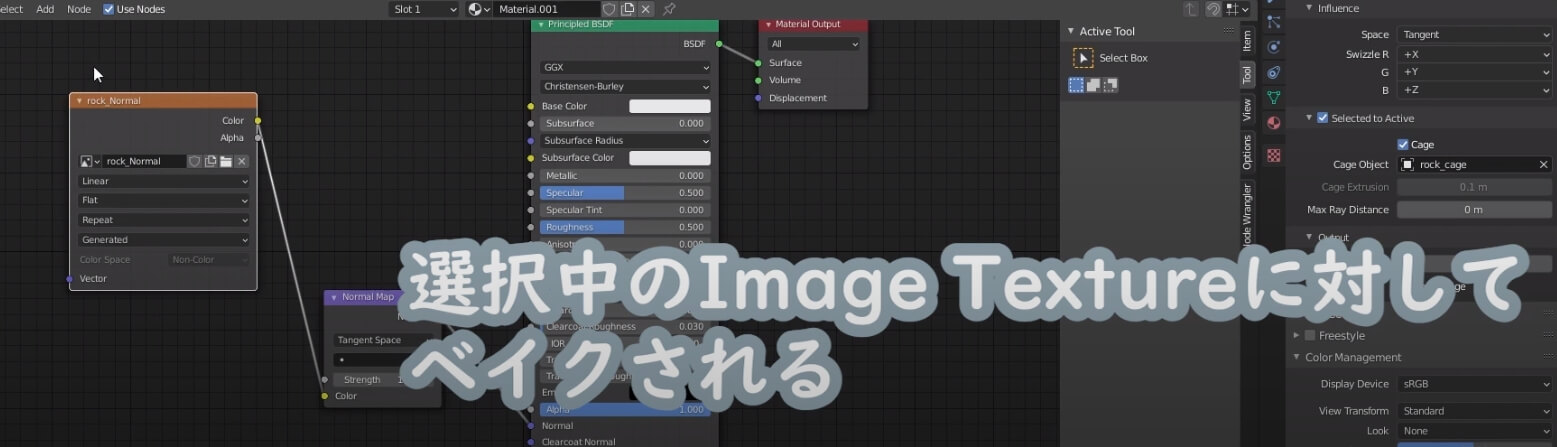
ローポリの岩を選択してマテリアルをアサインしましょう。「Image Texture」を作成します。この「Image Texture」にベイクしたノーマルマップが格納されます。

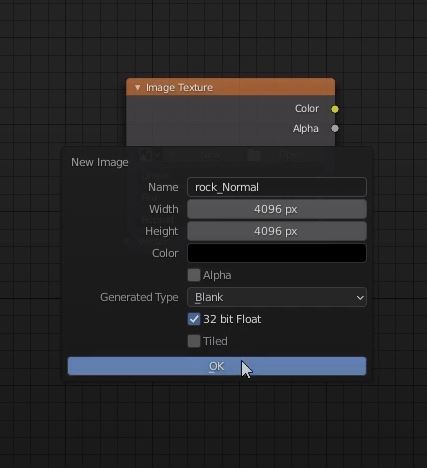
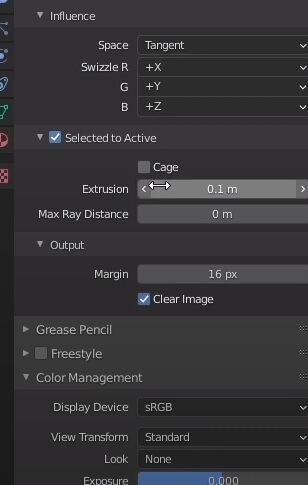
名前を「rock_Normal」とかにしてWidthとHeightを4096pxにしておきます。これはあとで2kにサイズを縮小します。
ベイクの精度を高めるため「32bit Float」にチェックを入れます。一応入れときますが、入れなくてもそんなに品質は変わりませんでした。(^^;

「Image Texture」の「Color Space」をNon Colorに変更しておきましょう。ノーマルマップをベイクするのでsRGBではなくリニアを使うためです。
Blenderで気をつけなければいけないことは、選択しているImage Textureノードに対してベイクされます。選択しているものは白くハイライトれされます。

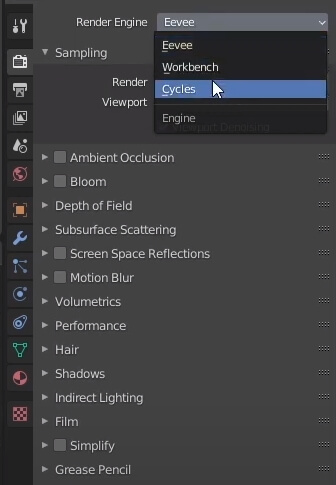
レンダリングエンジンをEEVEEからCyclesに変更します。これでBakeタブが現れてベイクすることができます。

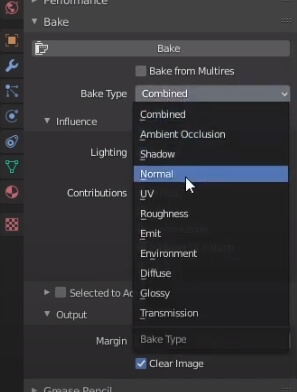
Bake TypeをCombinedからNormalに変更します。これでノーマルのみベイクできます。

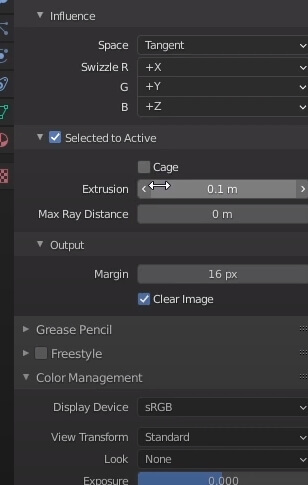
Selected to Activeにチェックを入れます。これで選択したものがベイクできるようになります。
これで下準備は完了です!早速ベイクしてみましょう。
ベイクする
Shift押しながらハイポリ→ローポリの順で選択します。そしてBakeボタンをクリックしましょう。ベイクが開始されます。

しばらく待ちます・・・。ベイクが完了しました!

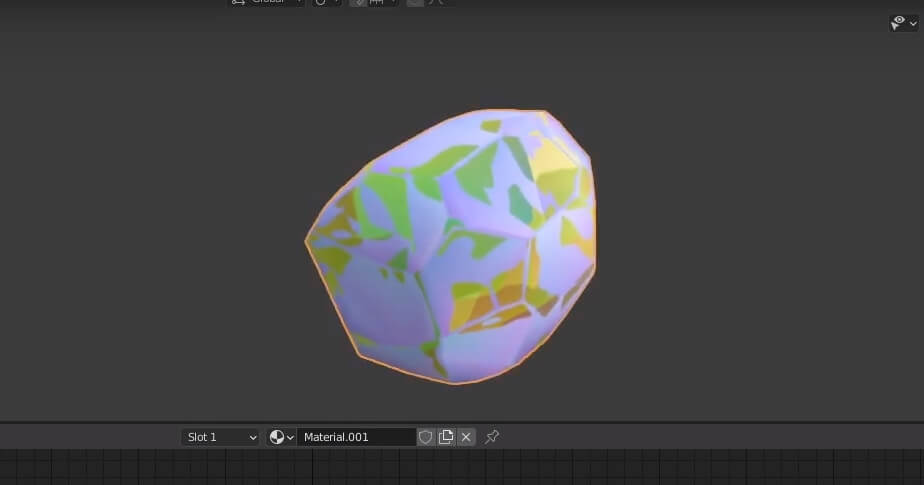
(; ゚゚)・・・何かおかしい・・。ベイク結果がおかしいです!
これはベイクの計算がうまくできてないからなんですね。試しにExtrusionの値を0.1に変更しましょう。

もう一度Bakeボタンをおしてベイクします。

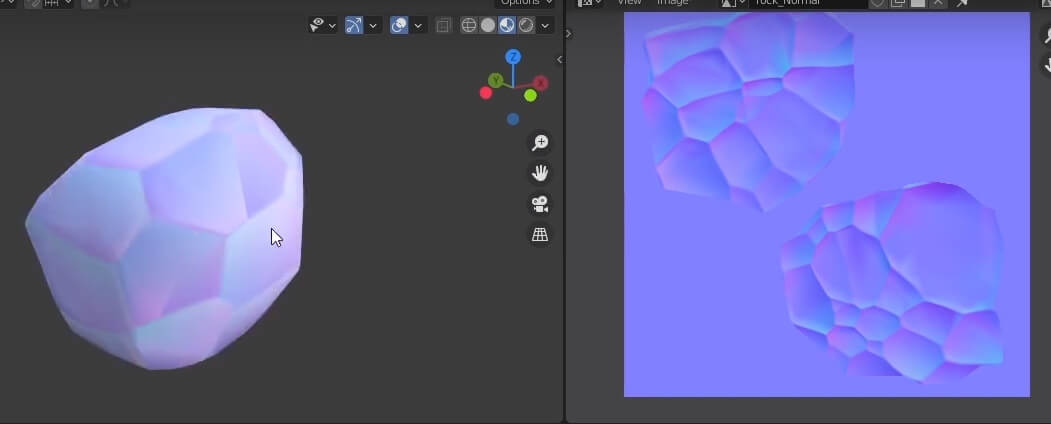
今度はきれいにベイクできてるみたいです。
ベイクの計算の原理
以下のサイトの画像がわかりやすいので引用させてもらいます。
ノーマルマップがどういうふうにベイクしているかというと、ハイポリとローポリを覆うようにケージモデルがあり、ケージモデルから光の計算をしてノーマルマップをベイクしているわけですね。

https://artyom3d.com/tips-tricks/normal-maps/ WHAT IS A NORMALより抜粋
つまりケージモデルがハイポリとローポリを覆うように存在しないといけません。最初にベイクしたときはケージモデルがありませんでした。なのでベイク結果がおかくなってたんですね。
設定でExtrusionを0.1にすると、Blenderが内部でローポリモデルを拡張してケージモデルを作成してくれます。なのできちんとベイクできます。
自分でケージを作ってみる
では自分でケージを作ってみましょう。基本的に自分でケージを作ったほうが細かくコントロールできるのでおすすめです。
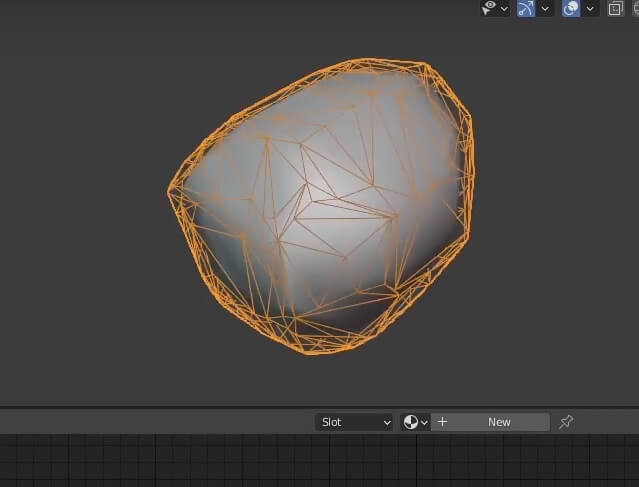
rock_lowを複製してrock_cageにして、Sキーで大きくします。見やすくなるようにViewport DisplayのDisplay AsをWireに変更しましょう。

これでケージモデルは完成です!
Cageにチェックを入れてCage Objectに作成したrock_cageを選択します。これでベイクしてみてもきれいなベイク結果を得ることができます。
ノーマルマップからCurvature Mapを作成する
意外に知られていませんが、ノーマルマップからCurvature Mapを作成することができます。
Blenderでベイクすることもできるのですが、少しややこしいので今回はノーマルマップから作成してみようと思います。
今回はCurvature Mapの作成にペイントソフトのKritaを使用します。Kritaは無料で使えます。インストール方法は下記の記事をみてください。
-

-
Kritaのインストール方法をダウンロードから解説
こんにちは、CGフリーランスとして活動している西川です!Youtubeと ツイッターもやってます。お問い合わせはこちら。 無料でオープンソースのペイントソフトであるKritaのインストール方法について ...
続きを見る
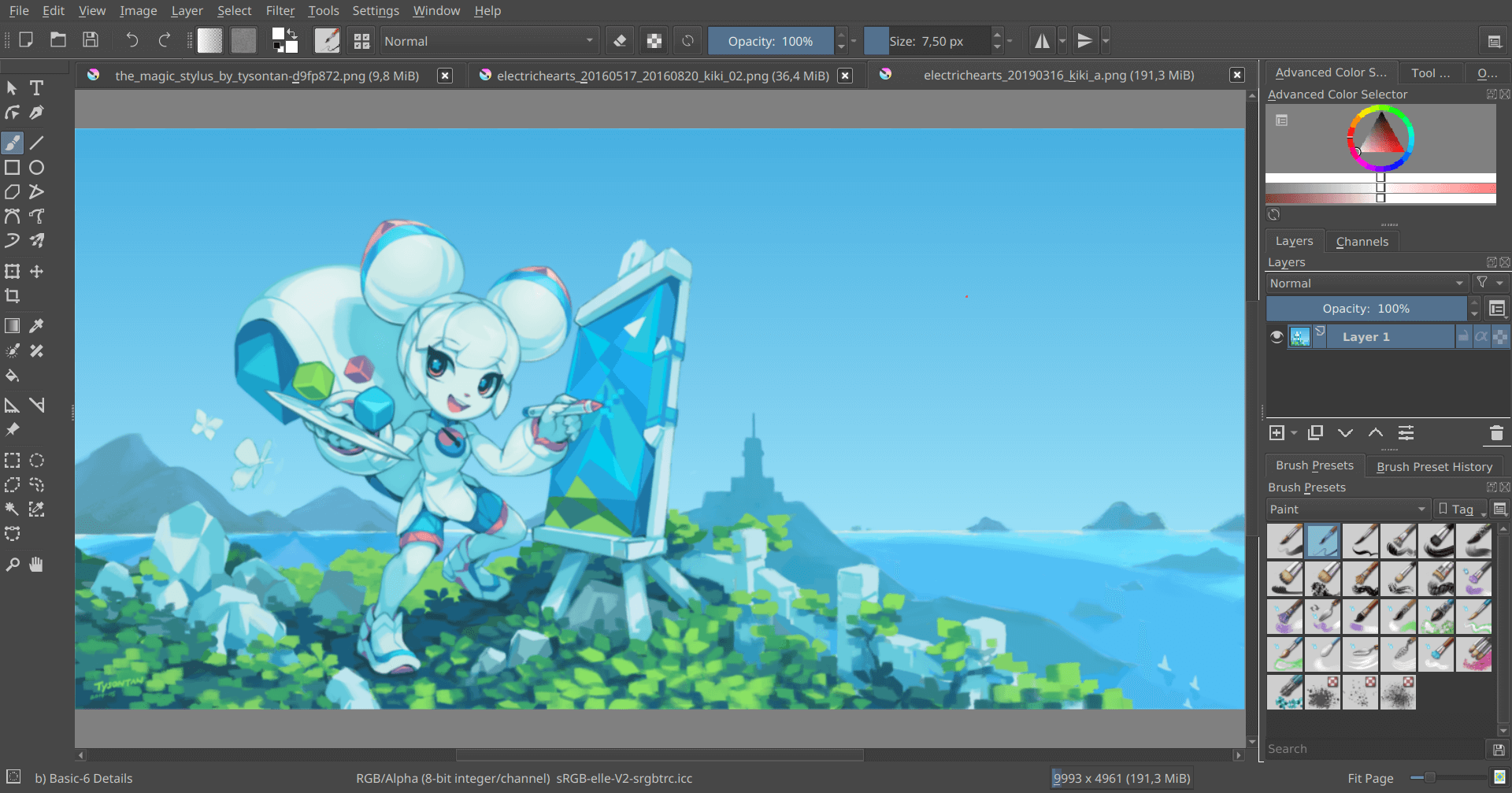
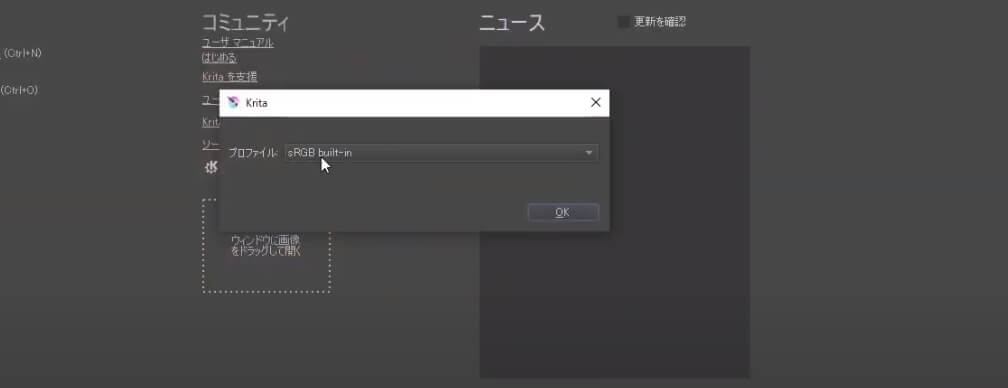
Kritaでノーマルマップを開きます。そのときのプロファイルは「sRGB built-in」にします。

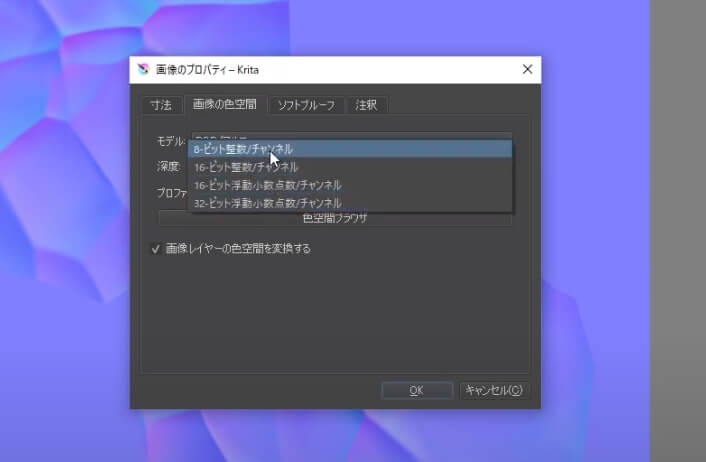
ベイクしたとき16bitにしていたので、Kritaで一旦8bitに変換します。
「画像」→「画像のプラパティ」→「画像の色空間」のモデルを「8ビット整数/チャンネル」に変換しましょう。

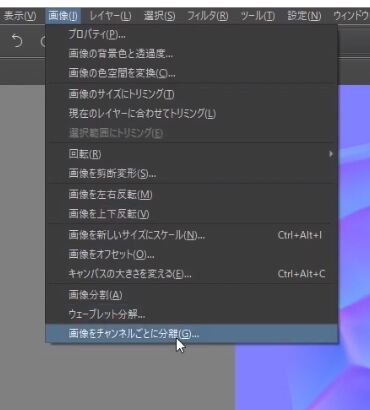
次に「画像」→「画像をチャンネルごとに分離」をします。設定はそのままでOKです。これでチャンネルごとに分離されてレイヤーが構成されます。

ノーマルマップはオブジェクトの形状を表したテクスチャデータです。グリーンチャンネルは上からの光があたった場合。赤は横から光があたった場合の光の当たり方を表しているのがわかります。
なのでこれらのマップを調整することでCurvature Map(曲率マップ)を作ることできるんですね。曲率マップを利用することで、曲率つまり曲がっているところの情報をとっているテクスチャを得ることができます。
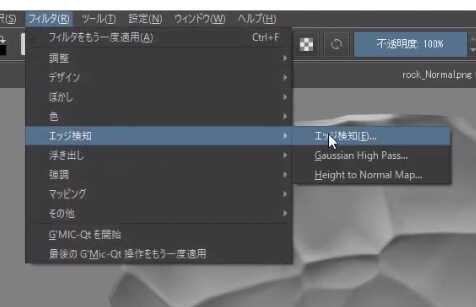
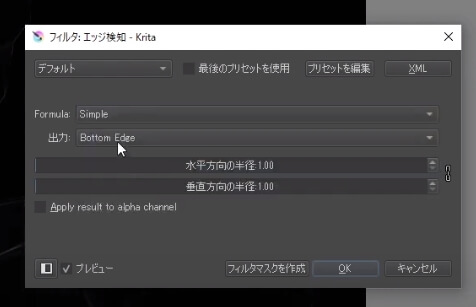
実際にやってみましょう。緑のレイヤーを選択して「フィルタ」→「エッジ検知」→「エッジ検知」→「FormulaをSimple、出力をBottom Edge」


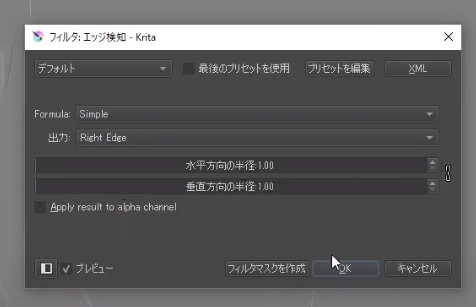
同じように赤レイヤーを選択して「エッジ検知」→「FormulaをSimple、出力をRight Edge」

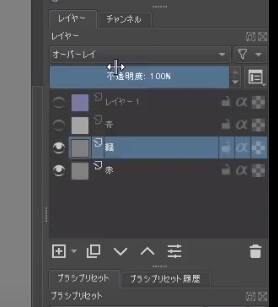
これらをオーバーレイで重ねると完成です!

ちなみにPhotoshopでも同じことができます。私の過去のツイートを見てください。原理は同じです。
【メモ】Photoshopでノーマルマップから曲率マップ(Curvature Map)を作成する方法。
Kritaとかでも同じ方法でできました。 pic.twitter.com/I80WFov22K— 西川高史@独学x3DCGフリーランス (@harker451) October 4, 2020
エクスポートしたCurvatureマップをBlenderで読み込んで、Base Colorにつなげてみましょう。

きれいにCurvature Mapが生成できてますね!
まとめ
お疲れさまです。結構むずかしかったですね。もし質問があればツイッターで気軽に聞いてください。
今回はノーマルマップのベイクからCurvature Mapの作成まで盛りだくさんの内容でした。ノーマルマップのベイク方法についてはもっと詳しく記事を書こうと思います。
次回はこれらのマップを使って、いよいよQuixelを使ったテクスチャ制作をしようと思います。
お楽しみに!