今回でログインフォームは完成です!あとはFirebase側の処理だけです。
Google認証
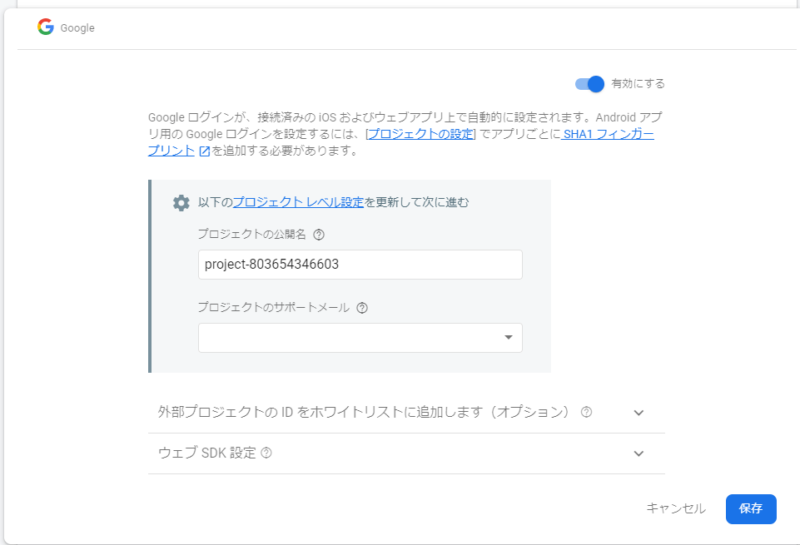
Firebaseのコンソール画面でAuthenticationからログイン方法をクリック。Googleの認証を有効にします。
プロジェクトの公開名と、プロジェクトのサポートメールを設定して有効にするのチェックを入れます。そして保存をクリックしましょう。

これでGoogle認証は完了です!簡単ですね。
Twitter認証
ツイッター認証はデベロッパー登録が必要です。これは申請が必要で、申請に必要な入力項目は時期によって異なります。
下記のQiitaの記事が詳しいです。認証に使うだけなら申請は問題ないと思います。
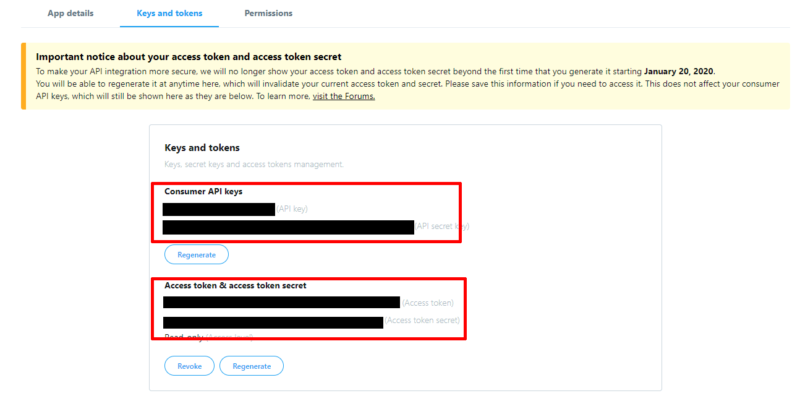
登録できたら https://developer.twitter.com/ で新しいアプリを作成します。アプリのKeys and tokensから
- Consumer API keys
- Access token & access token secret
の二つをコピーしておきます。

FIrebaseコンソールに移りTwitterの画面を開きます。記録したAPIキーとAPIシークレットを入力して有効にするをオンにし保存します 。そして今度は下にあるコールバックURLをコピーしておきましょう。

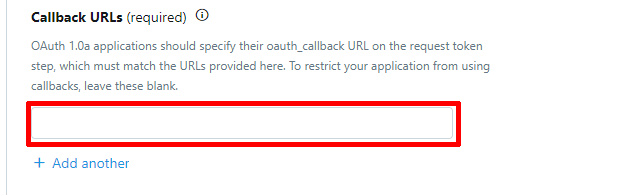
ツイッターのアプリを開きCallback URLsにコピーしたURLを貼り付けます。

これでTwitter認証は完了です!サイトのプライバシーポリシーのページがすでにあるなら、Twitterのアプリに登録しておくとよいでしょう。
Facebook認証
https://developers.facebook.com/ でアプリを追加します。
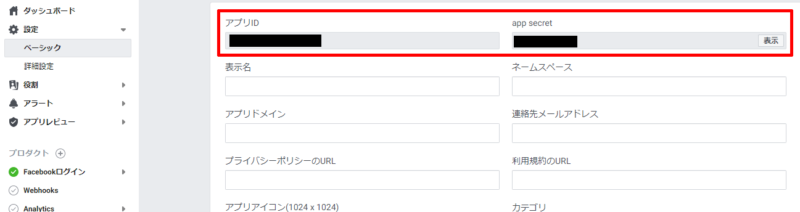
アプリのダッシュボードで設定>ベーシックをクリックしましょう。表示されたアプリIDとapp secretをコピーしておきます。

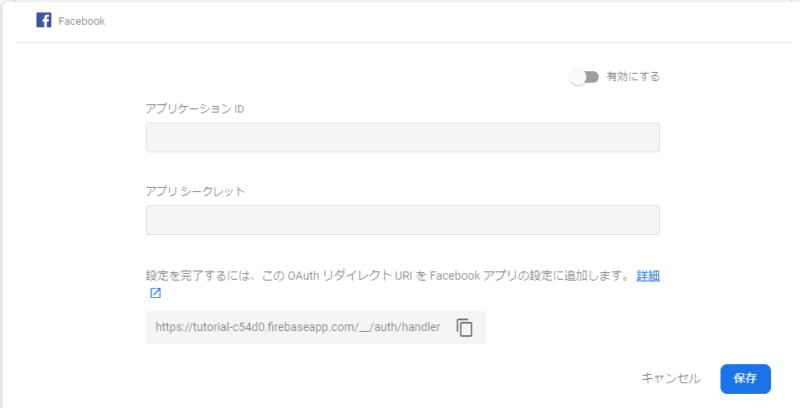
FIrebaseコンソールに移りFacebookの画面を開きます。アプリケーションIDとアプリシークレットを入力して有効にするをオンにして保存します 。Twitterと同じように下にあるコールバックURLをコピーしておきましょう。

またFacebookに移りFacebookログイン>設定をクリックして有効なOAuthリダイレクトURIにコピーしたURLを貼り付けます。

これでFacebook認証は完了です!Facebookのアプリは開発中になっているので、実際に使用するときはライブモードに切り替えましょう。
おわり
お疲れ様でした!今回でバックエンド側の処理も完了しログインフォームは完成です!!
ReactとFirebaseを使えばソーシャルログインも簡単に実装できます。自前でバックエンドを開発する場合も、アカウントの管理だけFirebaseを利用するのは有効な手段だと思います。
このチュートリアルでは全4回に渡ってUIの見た目と、ソーシャルログインや、ログイン後のリダイレクト処理について解説しました。
私のように個人や独学で勉強している人のお役に立てれば幸いです。